Simple URL Request
Overview
Many changes have been made to the iOS development API over the years. One technology that has been created in this process is how you make URL requests to a server. The current process requires that you make an URLRequest using a class called URLSession.
For a simple example of how to make a URL request, we have a textLabel and a button. When the button is pressed, this application will make a request to the server and then take the response and output it in the textLabel.

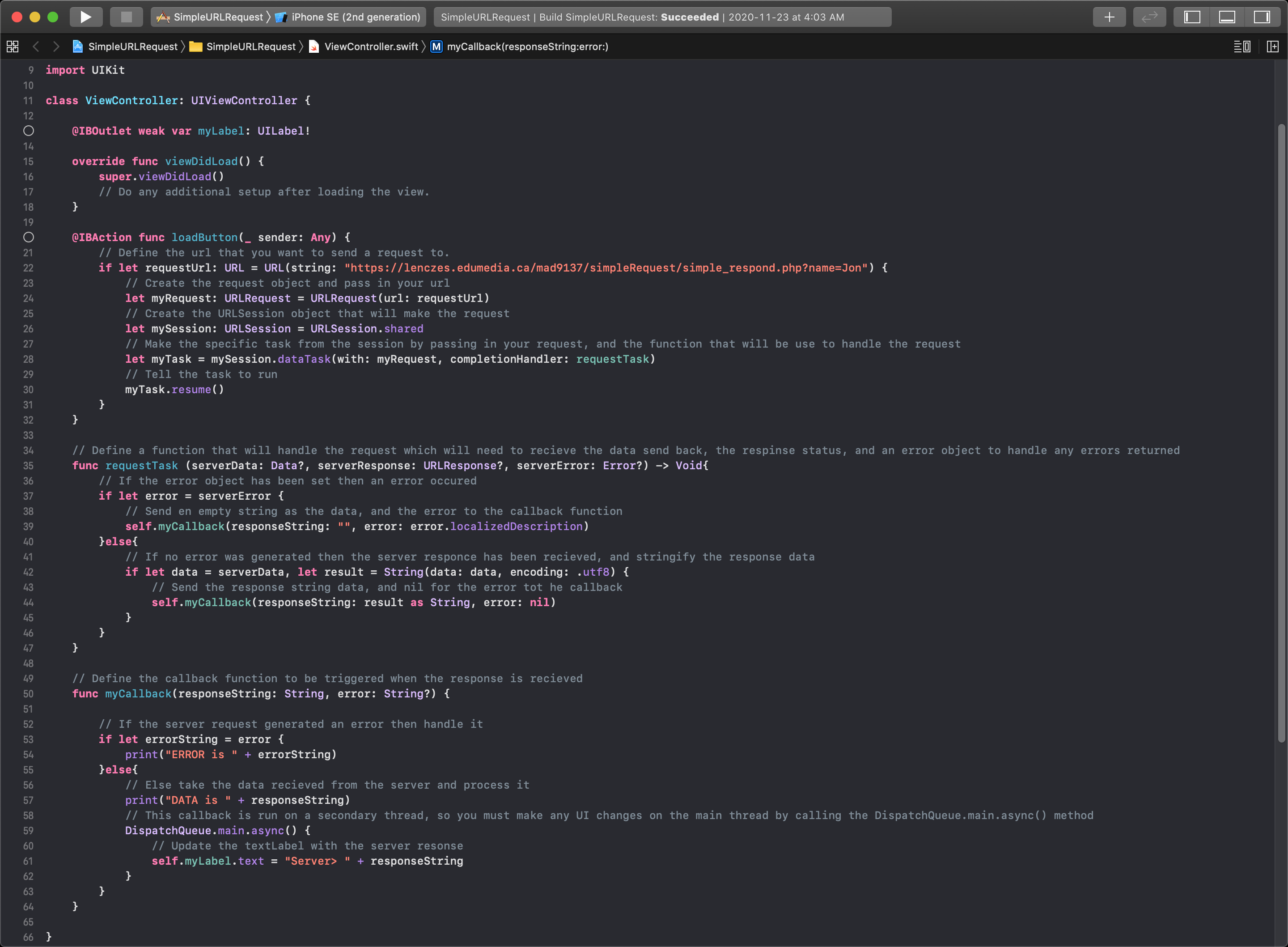
The code in the viewController does nothing in the viewDidLoad function. The button is connected to the loadButton action function.

Make a URL Request
In the button action, you can see how to make a URL object and how to pass it to a URLRequest object. Then, a URLSession object is created and a task is generated by passing the request object to the session.dataTask() method, along with the function that will manage the request: the requestTask function.
NOTE
You can pass the name of a function to the completionHandler, or write a Closure (an inline block of code) that manages the handling of the request task.
Handling the Request Task
The next function is the requestTask that you must define with three optional parameters. The first parameter is an optional Data object that will hold the data sent back from the server if everything works. The second parameter is an optional URLResponse that holds the request status. The last parameter is an optional error object that will be set if an error occurred when making the request.
Within this function, you must check if the error object was set: if it was set, then an error occurred and you must call the callback function passing in an empty string as the response data and the server error as the second parameter. If the error is set to nil, then the request has succeeded in getting a response. If there is no error, you must call the callback function passing in the response data and nil as the server error. This callback function will be run on a background thread while it is processing the server's response.
NOTE
You can choose to write all of your callback functionality write in your requestTask, or write a separate callback function that gets called in your requestTask.
Successful Request Task Callback Function
The last function is the callback function that takes two strings as its parameters. The first is for the response data and the second is an optional for the error, if it exists. Within this function you will see the same pattern where you must first check it an error is passed in. If the error is nil, then you got data back from the server and you can process the response data.
You will then notice that we can not directly modify the textLabel within this function. Because the callback function is launched on a background thread, you must run any code that will update your UI on the main thread. This is done by calling the DispatchQueue.main.async() method. Within this function you can execute code to update the UI in your view.
NOTE
The callback function is launched on a background thread, so you must run any code that will update your UI on the main thread.
Here you can download an example project that uses a URLRequest to the server. It receives the JSON data as a response back from the server, processes it, and display the text from the server in a label. Here you can download the php server script used with this example.